
An example of a two-dimensional structured-grid with no gaps in the... | Download Scientific Diagram

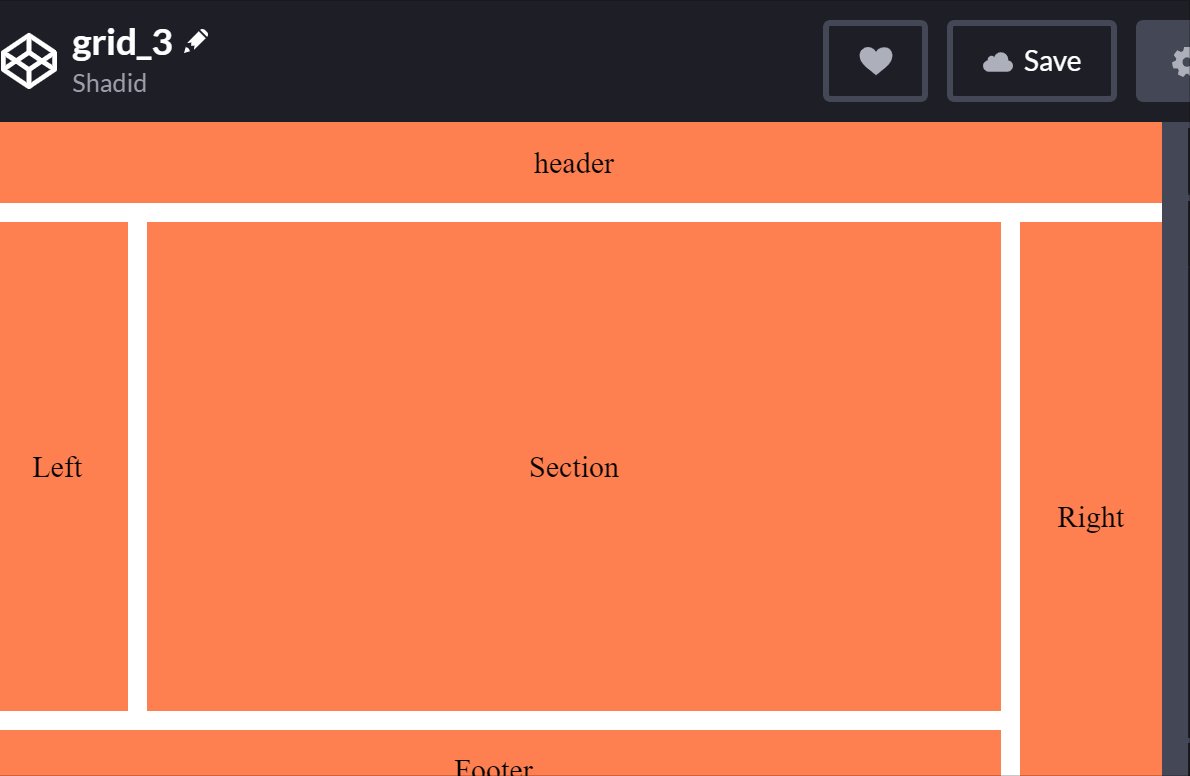
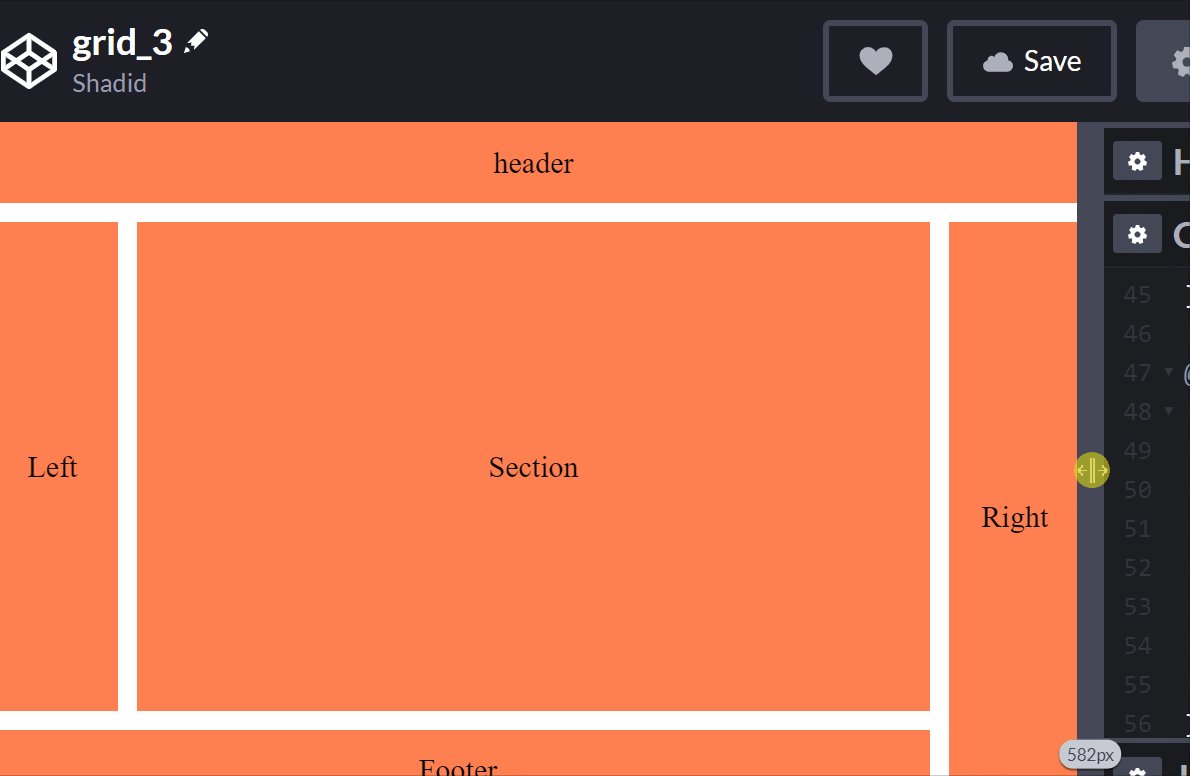
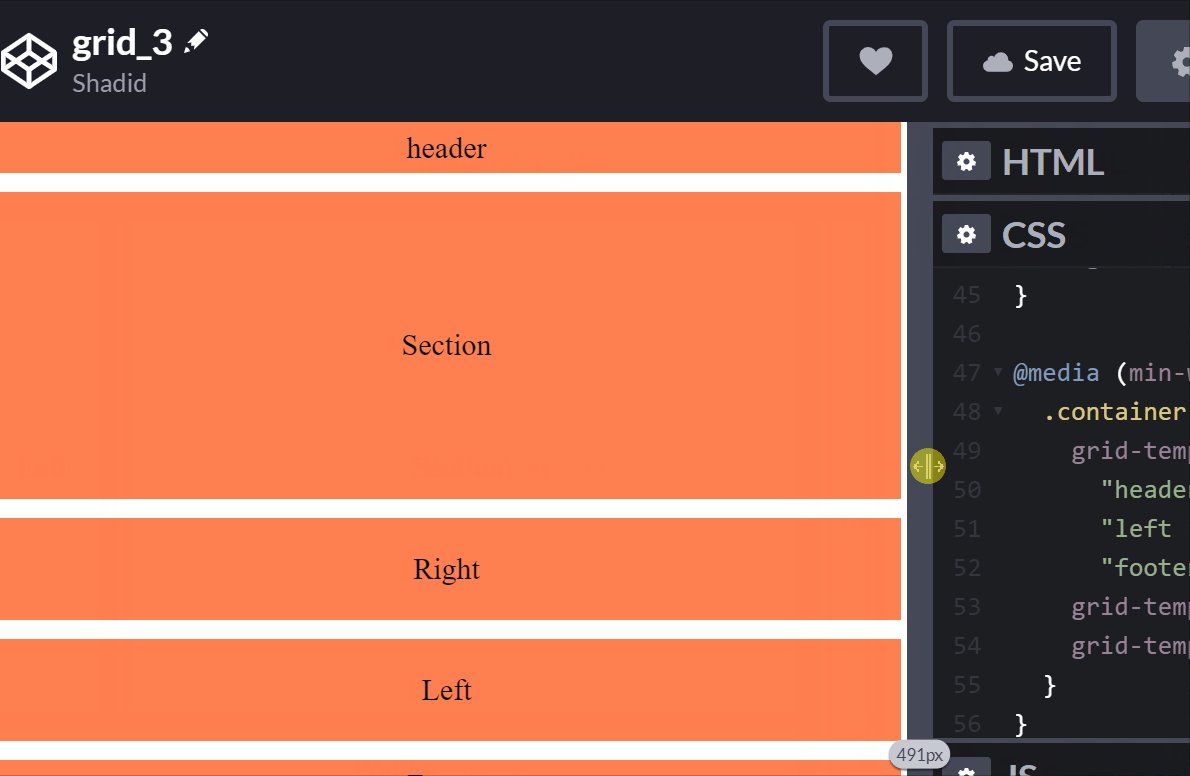
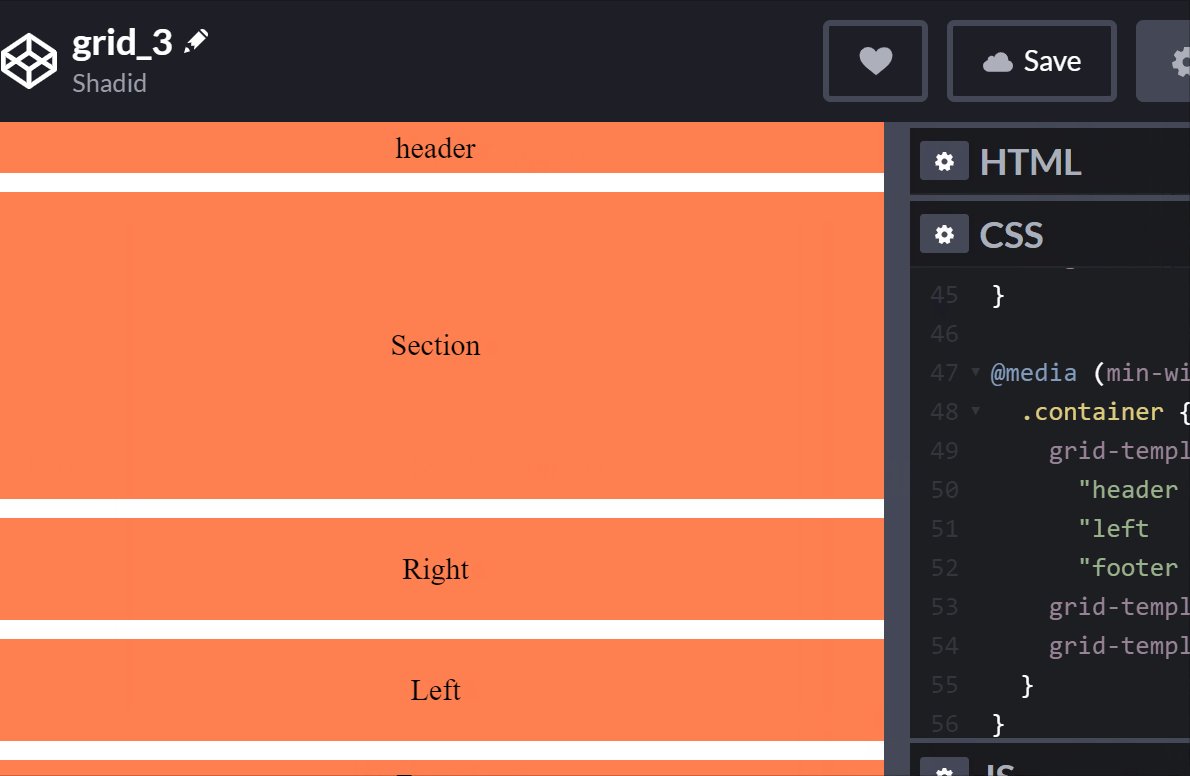
CSS grid not displaying correctly on actual mobile browsers (all displays correctly when testing mobile screens on desktop though ) - Stack Overflow

CSS grid not displaying correctly on actual mobile browsers (all displays correctly when testing mobile screens on desktop though ) - Stack Overflow






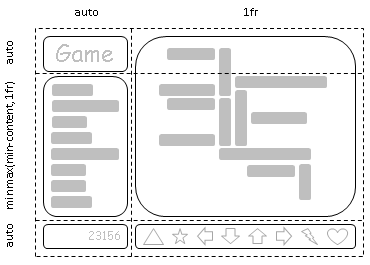
![css-grid] Masonry layout · Issue #4650 · w3c/csswg-drafts · GitHub css-grid] Masonry layout · Issue #4650 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/4010828/74969234-765f5c80-541c-11ea-9fd1-0cc5dedf7df3.png)

![css-grid] Masonry layout · Issue #4650 · w3c/csswg-drafts · GitHub css-grid] Masonry layout · Issue #4650 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/4010828/72168317-380e6080-33cd-11ea-9864-58d79284adda.png)








![css-grid] Masonry layout · Issue #4650 · w3c/csswg-drafts · GitHub css-grid] Masonry layout · Issue #4650 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/4010828/72104534-ec57aa80-332b-11ea-8505-4d104bad9a87.png)