
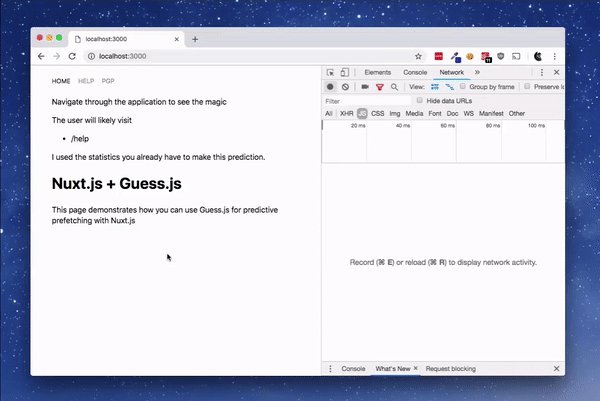
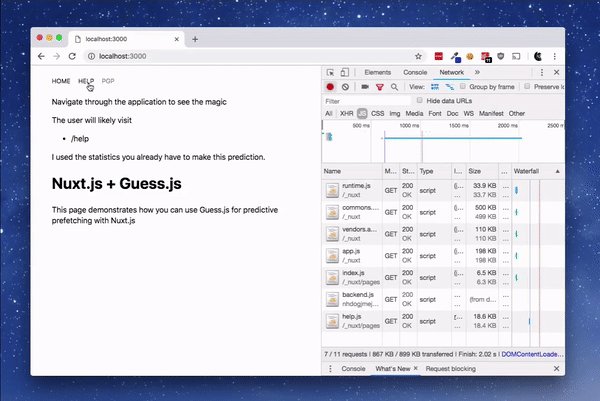
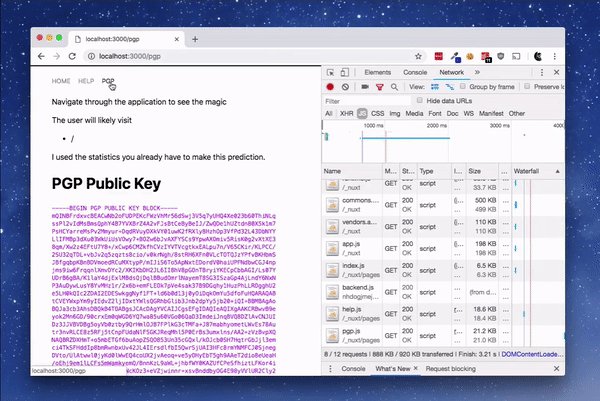
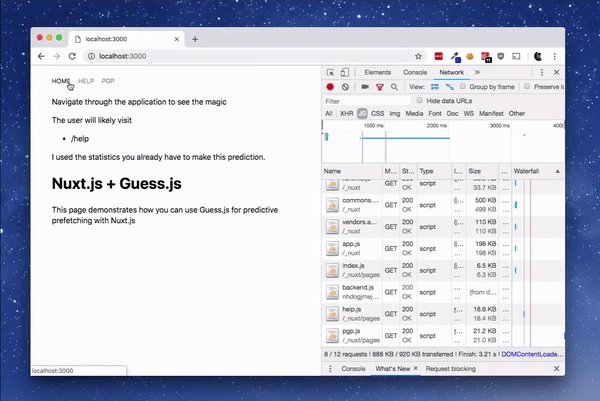
GitHub - daliborgogic/guess-nuxt: Predict the next page (or pages) a user is likely to visit and prefetch these pages, improving perceived page load performance and user happiness. During the build process, the

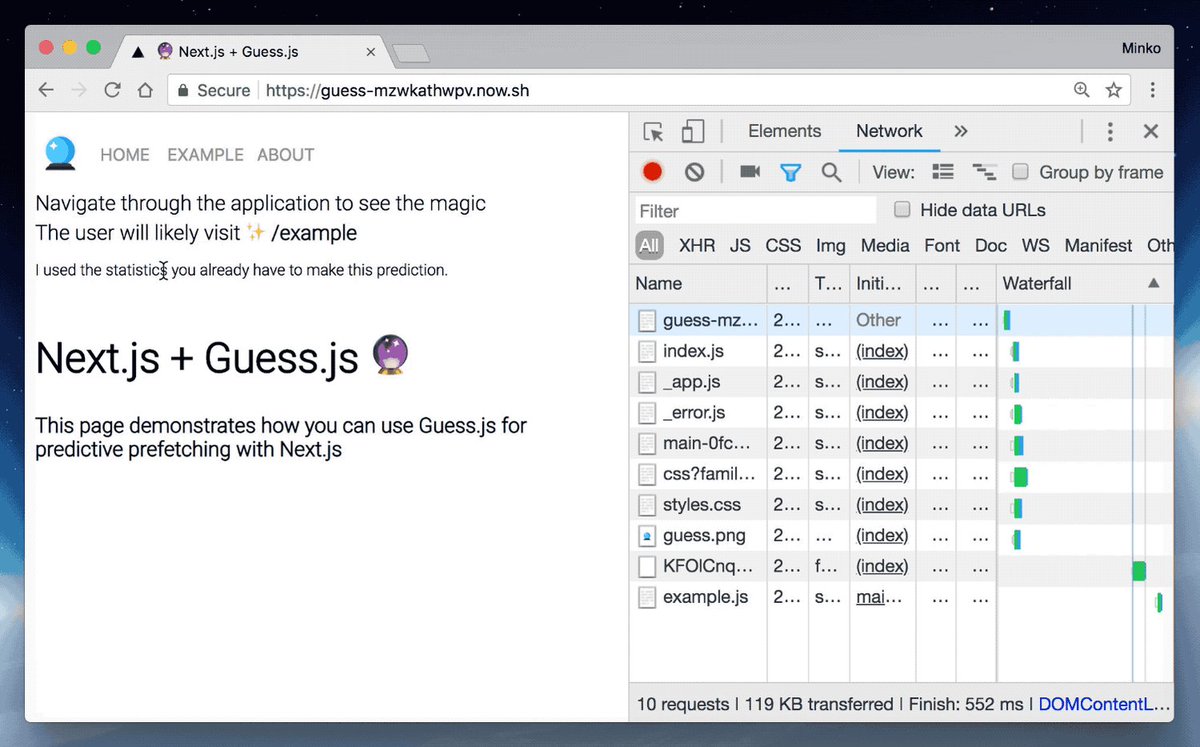
Minko Gechev on Twitter: "📢 Guess.js now supports Next.js ❤️ Speed your Next.js applications up by using predictive prefetching 🔮 📗 Demo and integration guide https://t.co/hotBmUi7yp 🔮 Guess.js https://t.co/M43NjGqkVG… https://t.co/5WR176KkSc"

Abdón Rodríguez on Twitter: "Guess.js, bringing machine learning to the core of our web applications! 🔗 https://t.co/ueL4oMS5qo… "

Guess.js – libraries and tools for enabling data-driven user-experience on the web by Syndicode - issuu

Houssein Djirdeh on Twitter: "We don't often hear about how data-driven analytics can be used to improve webpage performance and/or user experience, so the idea behind this looks absolutely fascinating Guess.js by @

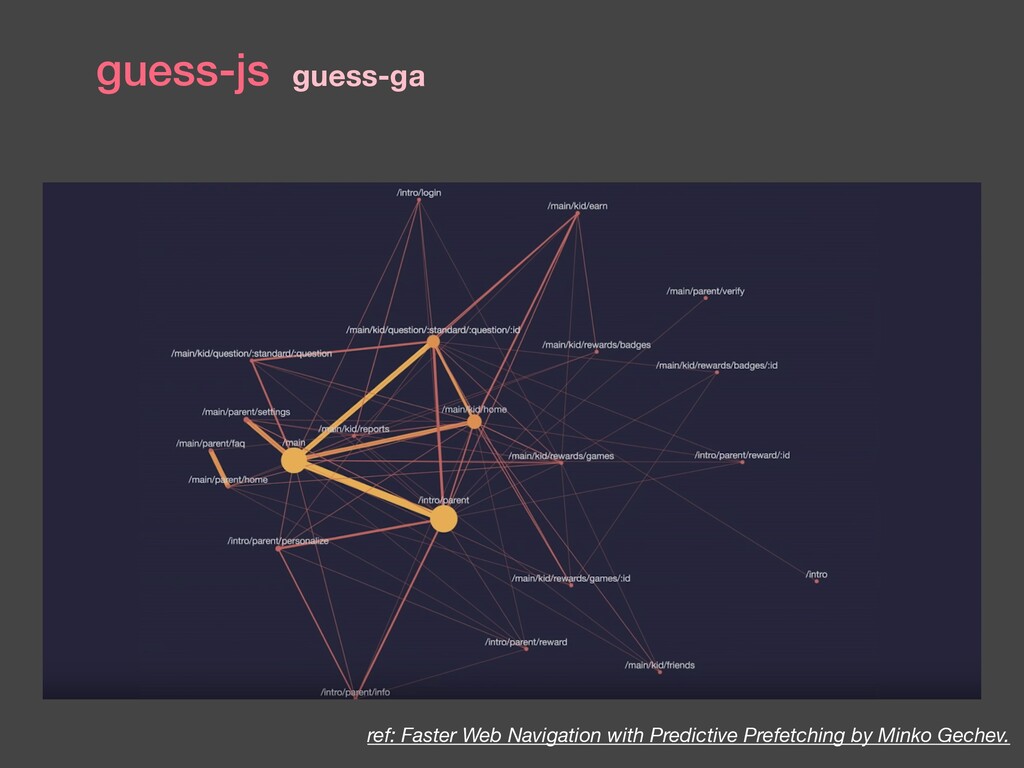
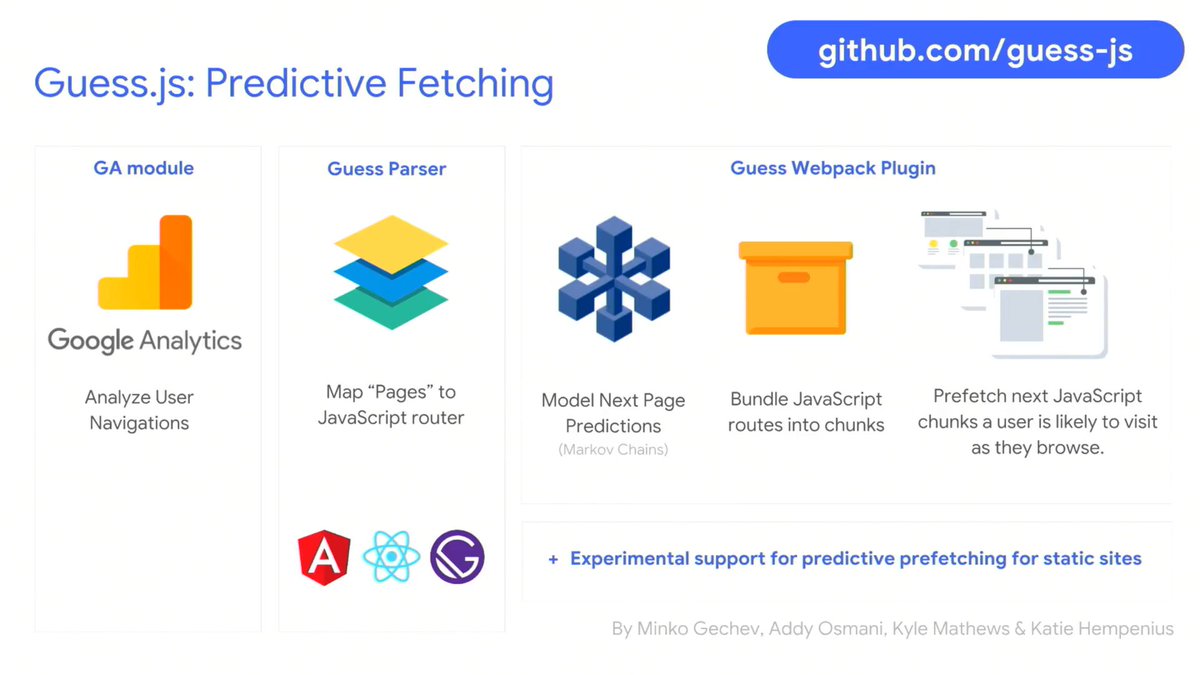
Introducing Guess.js - a toolkit for enabling data-driven user-experiences on the Web · Minko Gechev's blog

Minko Gechev on Twitter: "Excited to share Guess.js - a toolkit for smart & fast page loads using machine learning & predictive fetching. ⚡ Support for @Reactjs & @Angular 🎥 #io18 announcement

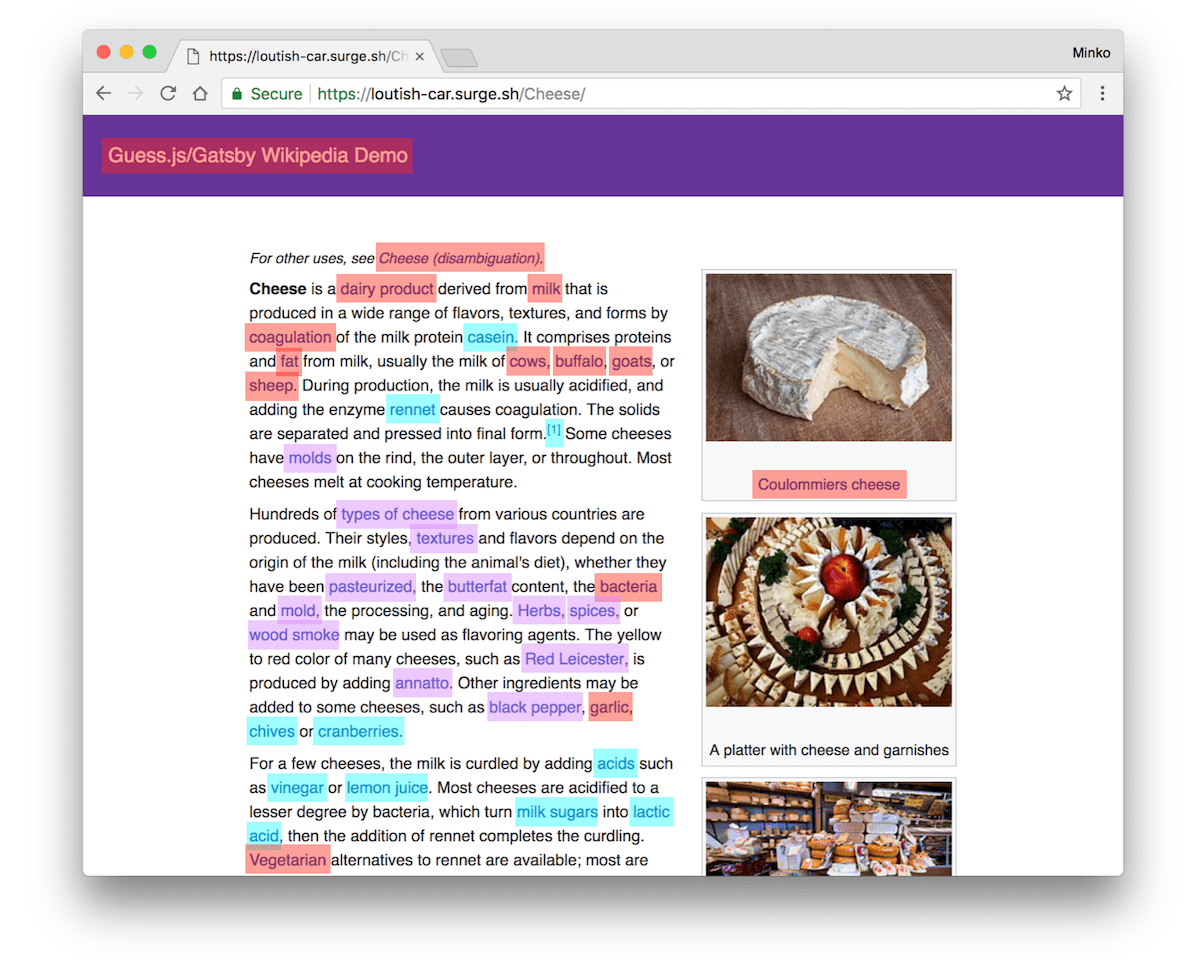
Minko Gechev on Twitter: "📣 Guess.js now has a website with documentation! 📚 Find guides for using predictive prefetching with Angular, Next.js, Nuxt. js, and static websites. Gatsby guide is coming soon! ⚡

GitHub - guess-js/guess: 🔮 Libraries & tools for enabling Machine Learning driven user-experiences on the web